Portfolios have been used to promote graphic designers, photographers, graphic illustrators, and artists, but they can be just as useful to software engineers and developers. A software engineer is not just someone who writes code all the time. More often than not, software developers hail from different professional backgrounds and career tracks, and are passionate about a lot of things. A portfolio exhibits the creative side of a software engineer who’s willing to invest time in explaining their work not only to the general public, but to recruiters, hiring managers, and other engineers.
What a Portfolio Is, and Why You Need One
A portfolio is more than just a resume. It’s a portal into your world of creativity and engineering prowess. Just like a company advertises its brand through a portfolio for its services and products, you can too as a software engineer.
A portfolio documents items that are not normally in a resume. As a software engineer, you are what you do. A picture is to a photographer as a project is to an engineer.
Your resume may speak of skills that you currently possess, but without projects to apply them to, they’re just hash tags and labels. A portfolio organizes the information normally found in a resume based on projects and marketable skills.
To keep up with rapid technology changes, you should be current with your skills. Skills are often related to the projects you accomplish at work or in your own time. A resume can be boring if it’s just plain text. A portfolio can document your projects, highlight the skills relevant to those projects, and link to live demos, video walkthroughs, and source code repositories.
Like a resume, a portfolio can be printable, but it’s best to be in the format of an interactive website so that it can be searchable on the Web and always up to date with your latest projects.
If you’ve encountered challenges in a project and successfully solved them, document the project in a portfolio. Doing so will not only prove your technical accomplishments, but will also highlight your problem-solving skills and persistence.
During a job interview, a portfolio can be a conversation piece with recruiters, hiring managers, and other engineers. Speaking about your portfolio might just leave an indelible impression on your future boss for years to come.
Planning a Portfolio
Like any other web development project, your portfolio website can be implemented in many different ways. Consider asking these questions while planning your portfolio project.
-
Static or dynamic? Will your website be a statically generated set of pages or a dynamic one with a database?
-
Single-page or multi-page? Will your portfolio website appear as a single-page application or SPA, or a multi-page website?
-
Responsive? Will your portfolio website be portable across multiple browsers, platforms, and devices?
-
What’s your budget? Are you looking to spend a considerable amount of time and money to make your portfolio website?
Answering these questions will help you decide where to build and host your portfolio.
What’s in a Portfolio
Creating a portfolio website is like writing an article. First, you need to create an outline of what you want to include in your portfolio website. Here are some recommendations.
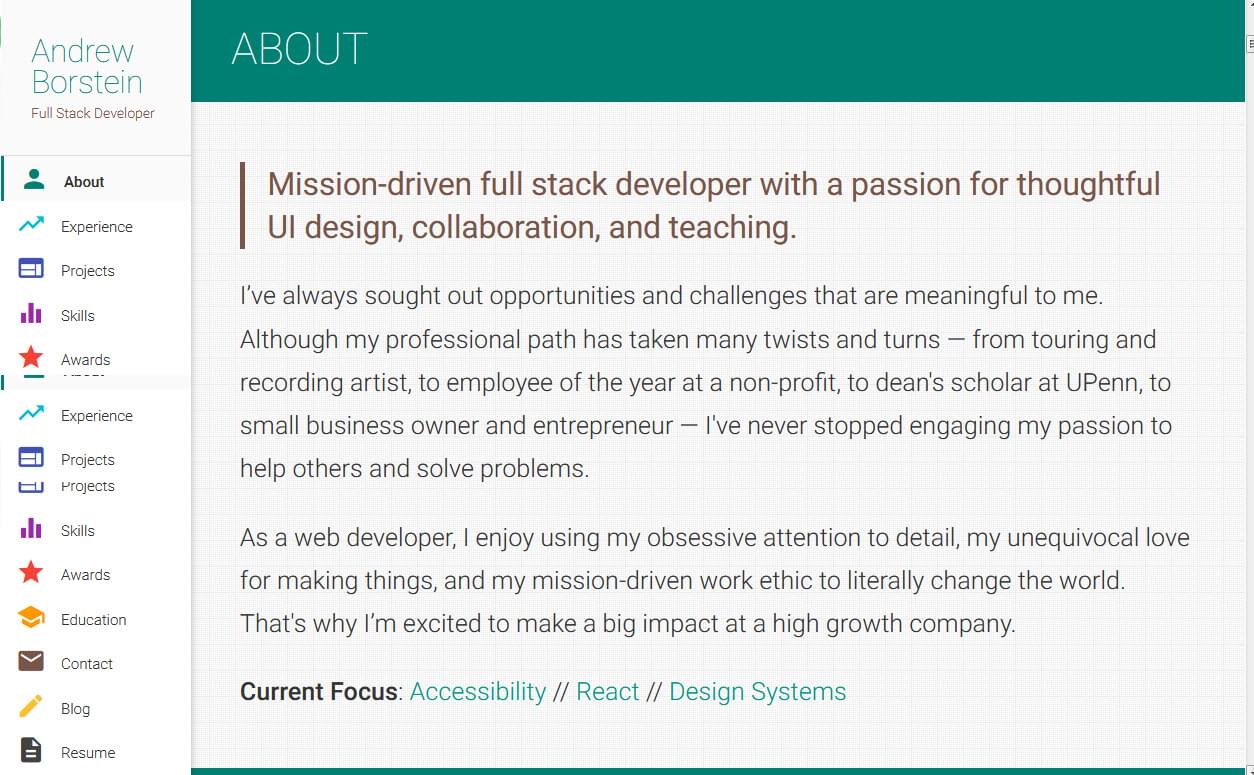
About Section
Since a portfolio website is all about you and your accomplishments, remember to introduce yourself in a friendly but professional manner. Besides your name and role(s), try to add an original tag line or quote that you live by that conveys your personality. Add a short list of goals for your next project or role if you have one to match what your prospective client or recruiter is looking for. Although not necessary, you can also describe your personal interests.
The image below shows that About page of Andrew Borstein.

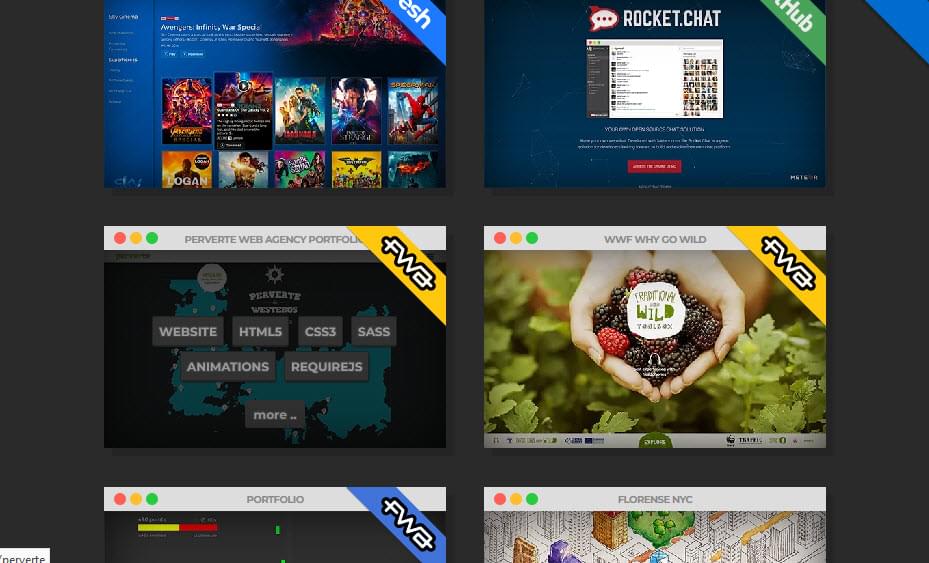
Projects
The crux of your portfolio website is your projects. Step back and take a look at your past achievements and select several projects you’re proud to showcase. For each project, you can do the following:
- Organize all the information needed to describe a project in terms of words, pictures, videos, and source code, if available.
- Arrange your projects in a grid or list presentation.
- Label or tag the skills involved in creating the project to include programming languages, environments, frameworks, and deployment.
Here’s an example of that from the portfolio of Rafael Cafarati.

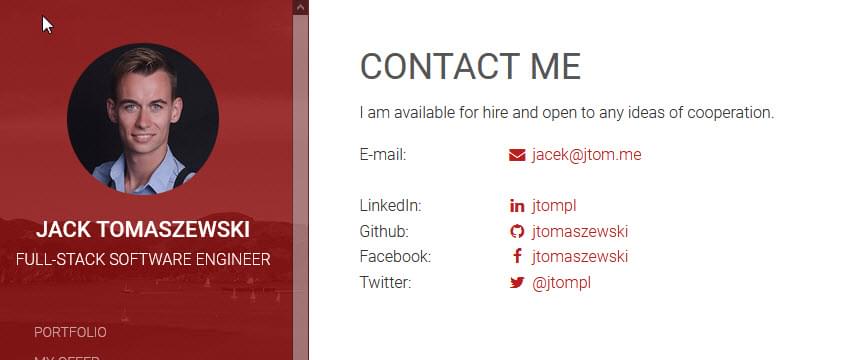
Contact Page
Provide enough contact information to reach you either by email, phone, or a web form. List additional links where recruiters can learn more about you, such as links to your LinkedIn, GitHub, and/or Twitter profiles.
Here’s an example for the portfolio site of Jack Tomaszewski.

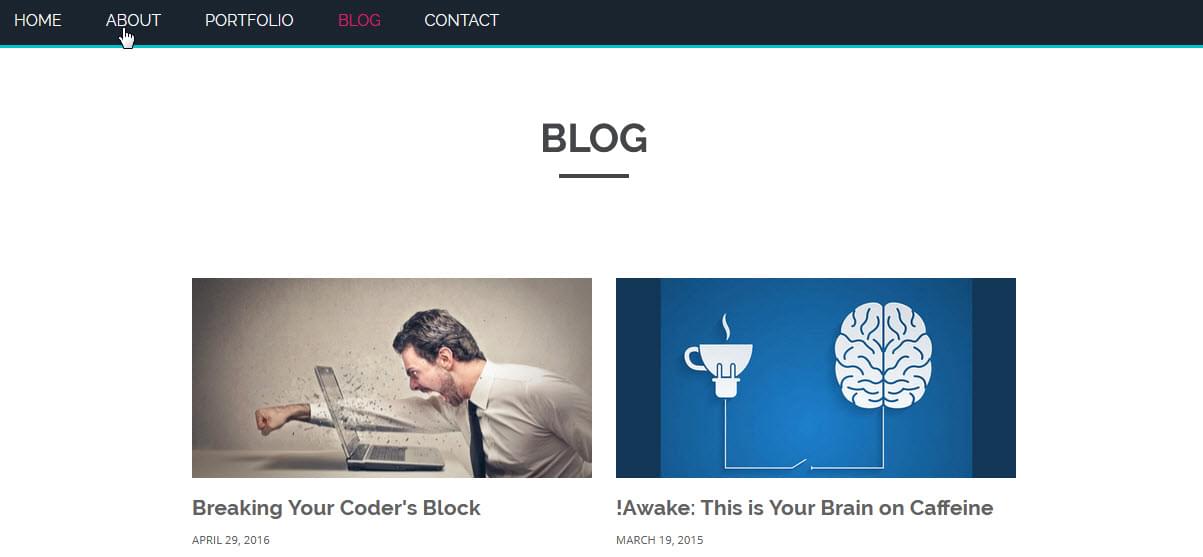
Blog
Link to a blog that you maintain that documents your thought processes and writing skills. Recruiters are just as interested in your communication style and your sound reasoning.
The image below shows an example from the site of Matthew Williams.

Appointment Page
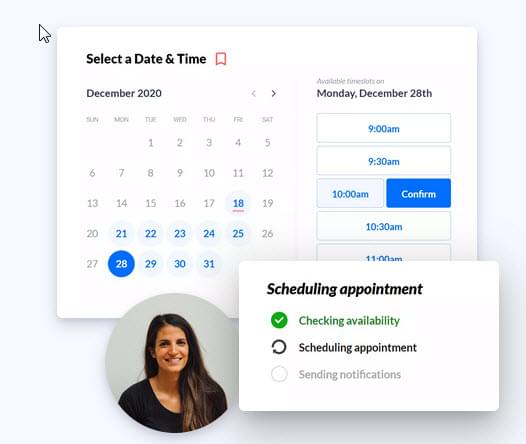
If you’re a freelancer accepting appointments from a potential client, embed a calendar app or provide a link to one. Simplify the process for a talent recruiter to speak to you about a position or project they’re looking to staff.

Ways to Host Your Portfolio
After you have a rough idea of what to present on your portfolio website, it’s time to look at where you can build and host it. Luckily, there are many options available. Some of these are free, paid, standalone, or community-based. You might also be interested in building your own portfolio website from scratch and host it on the Web. Although non-comprehensive, here is a list of choices to consider.
Portfolios with code repositories
If you manage your projects with Git, a free, open-source, distributed version control system, you can host your code repositories online at GitHub, GitLab, BitBucket, to name a few.
You can generate a static website for your projects hosted on GitHub with GitHub Pages. You can choose several ready-made themes to spice up your portfolio website. Similarly, GitLab offers GitLab Pages, and BitBucket offers BitBucket Cloud to host a static portfolio website from projects created at GitLab and BitBucket respectively.
As an alternative, Git Showcase is a convenient, easy-to-use and independent portfolio-generating website that lets you import links of your GitHub repositories and select those you wish to showcase. You can spruce up your portfolio by adding custom images for each selected project. Here’s a sample demo.
The above choices are convenient if you don’t have much time to spare but still want a ready-made theme to showcase your open-source projects. This may be suitable for back-end software engineers who opt for functionality over creativity.
If you prefer to create portfolios on a platform that supports a community of designers and developers, and you want to get ideas from other published portfolios, take a look at the following resources.
-
Carbonmade is a popular portfolio-generating website that supports many layouts and designs, unlimited images and videos, analytics, and more. It has a free-trial option for you to design your portfolio to your satisfaction and only subscribe to a paid plan when you’re ready to publish. To see what others have created before you, visit the Talent Pool. Although made for graphic designers and illustrators, Carbonmade can be adapted for software engineers with a flair for elegance.
-
Coroflot is a free platform that lets design and creative professionals build and host their portfolios, advertise their services, and connect with recruiters. If you are a software engineer involved in product design and development, web design, UX/UI, and usability engineering, you can build your presence, learn from others and connect to your next career opportunity at Coroflot.
-
SquareSpace is a fully integrated and rich platform that specializes in ecommerce, membership, blogging, launching pages, and even portfolios. Once you become a member, you can advertise your services or products at SquareSpace’s Marketplace. While on this platform, you can also join SquareSpace’s forum to learn and discuss best practices with other SquareSpace users and professionals. SquareSpace also offers webinars to help you hone your skills in becoming a SquareSpace expert. If you decide to go with SquareSpace, you can benefit from its appointment scheduling extension that integrates perfectly into your portfolio website. You can begin at SquareSpace as a trial member and check out many features before subscribing to a paid plan.
-
Dunked is a commercial platform frequented by photographers, designers, artists, and illustrators. Joining the community as a software engineer will be a wonderful addition as you can explore the various layouts and templates to create an awesome portfolio that will add a touch of class. Dunked offers a clean, simple-to-use interface for designing and building portfolios that are responsive on various devices. Check out its offerings during its free ten-day trial period.
If you crave a community, desire inspiration from others, and possibly want to advertise your services in the community or connect to member recruiters, building a portfolio website with a supportive community is something to consider. Hanging out with other creative designers might be an inspiration for front-end UI/UX developers.
Independent websites with portfolio themes
If you’re more of a soloist and don’t need the support of a community, you can still build a website with a portfolio theme to showcase your work. Consider some of these hand-picked choices.
-
Google Sites is free to users with Google accounts to build static websites. Among the many themes it supports, a portfolio theme that you can customize will be what you need.
-
Strikingly, as its name suggests, lets you build strikingly beautiful, mobile-friendly sites that are either single-page or multi-page. Offering both free and paid plans, Strikingly is a neat choice to build and host your next portfolio website. Check out its portfolio template, get inspiration from live client sites, and explore Strikingly yourself.
-
Blogger is another Google product that lets Google users create free blogs using many ready-made templates. You can turn a blog into a portfolio website by installing a third-party portfolio theme. Explore and download beautifully crafted free themes here.
-
WordPress is an open-source content management system that’s freely available to the public. WordPress.com offers free portfolio themes that you can apply to convert a regular blog to a portfolio site. A self-hosted version of the WordPress site that gives you more control and customization is available on many cloud services such as AWS and shared web hosting services such as Hostgator. After deploying a self-hosted WordPress website, you can browse its connected marketplace for free and paid portfolio themes.
Build from scratch
Lastly, if you’re adventurous, creative and patient, you can create a custom, static portfolio website from scratch using your knowledge of HTML, CSS, and JavaScript, and host it on the Web.
If you’re well-versed in Django, you can build your own portfolio app and host it in the cloud, such as Amazon Web Services, Azure (Microsoft Azure Cloud Computing Services) or Google Cloud. Here are a few open-source Django portfolio projects that might inspire you to build your own app or clone an existing one.
If you’re a Node.js developer, take a look at these wonderful open-source projects for some inspiration.
Conclusion
The path to securing a job is not easy. A resume is often the first step. However, if you supplement your resume with a live interactive portfolio website, doing so would speak volumes about your technical experience and expertise. Investing in an impressive portfolio will boost your marketability and help you land your dream job.
